Jakiś czas temu odkryłem zupełnie przypadkiem, że Messenger na Facebooku potrafi renderować niektóre ze znaczników Markdown. O ile dla zwykłego użytkownika komunikatora jest to raczej wiedza zbędna, tak dla programistów może okazać się całkiem przydatna.
Dostępne znaczniki
Osobiście udało mi się naliczyć siedem znaczników, które działają w Messengerze. Być może jest ich więcej, być może w przyszłości zostaną dodane kolejne. Jeśli uda mi się coś odkryć to na pewno zaktualizuję treść tego wpisu.
Pogrubienie, kursywa i przekreślenie
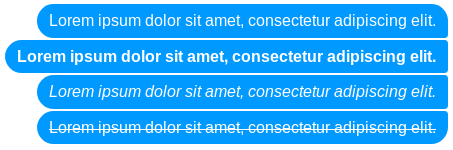
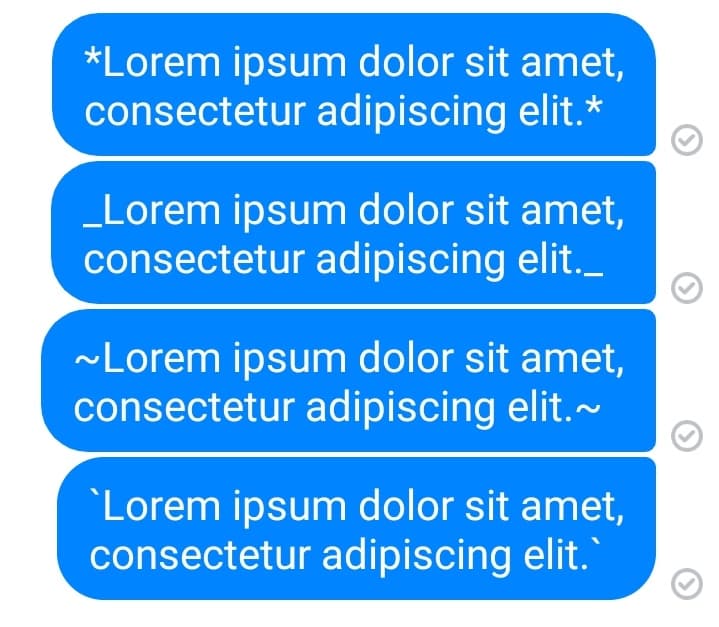
Messenger wspiera 3 podstawowe operacje formatowania tekstu: pogrubienie, kursywę i przekreślenie. Nie udało mi się odnaleźć znacznika odpowiedzialnego za podkreślenie, więc niestety muszę założyć że nie ma takiej opcji.

Można także łączyć ze sobą te znaczniki, dzięki czemu wyświetlimy np. pogrubiony i napisany kursywą tekst.
| Pogrubienie | *Lorem ipsum* |
| Kursywa | _Lorem ipsum_ |
| Przekreślenie | ~Lorem ipsum~ |
Preformatowany tekst i kod
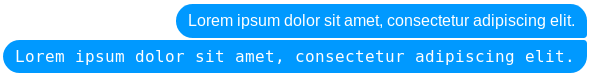
Do celów programistycznych zdecydowanie bardziej przydadzą się dwa kolejne znaczniki. Preformatowany kod pozwala na umieszczenie dowolnego tekstu, który nie zostanie sformatowany. Dodatkowo będzie on wyświetlony fontem w stylu monospace.

| Preformatowany tekst | |
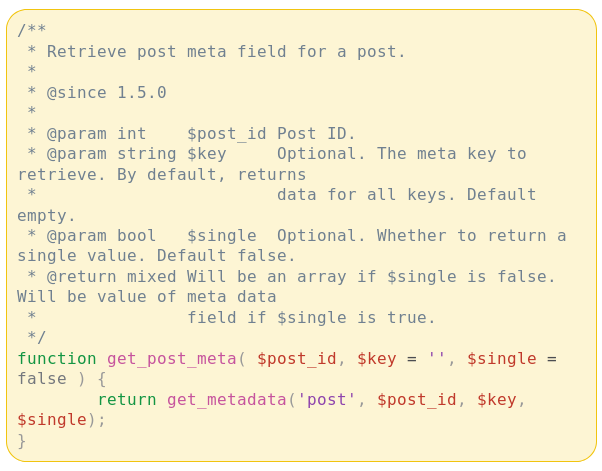
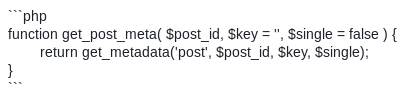
Dodatkowo można przesłać cały blok kodu. Jeśli trochę pogimnastykujemy się ze skrótami klawiszowymi to pojawi się szykownie sformatowany blok, z zupełnie innym kolorem tła a nawet kolorowaniem składni!

Niestety ograniczenia Gutenberga (😉) nie pozwalają na umieszczenie znacznika odpowiedzialnego za kod, więc posłużę się zdjęciem.

Do stworzenia takiej ściany tekstu pomoże znajomość skrótu Shift + Enter, dzięki której można przejść do następnej linii. Również istotne jest umieszczenie php za trzema początkowymi „backtickami”. Pozwala to na określenie sposobu kolorowania składni.
Pozostałe znaczniki
Istnieją jeszcze dwa znaczniki, których nie mam jak skategoryzować. Pierwszym z nich jest cytat umożliwiający na swego rodzaju wyróżnienie tekstu.

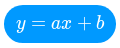
Drugim, dosyć nietypowym, jest wyświetlanie składni LaTeX. Nie wiem na ile skomplikowane wyrażenia matematyczne można tworzyć, jednak te podstawowe są bardzo dobrze obsługiwane.

| Cytat | > Lorem ipsum |
| LaTeX | \(y = ax +b\) |
Gdzie to działa?
Na dzień dzisiejszy (07.02.2019r.) znaczniki te na pewno działają na przeglądarkowej, desktopowej wersji Facebooka. W mobilnej aplikacji Messenger na Androida niestety znaczniki te nie są renderowane – są wyświetlane jako zwykły tekst. Innych platform do testowania nie posiadam, z tego też powodu nie mam jak ich zweryfikować.

Po internecie krążą informacje na temat innych miejsc na Facebooku w których Markdown również działa (WorkPlace czy też wpisy na stronach), jednak weryfikację tego zostawiam tym bardziej dociekliwym ode mnie.
Ciekawym rozwiązaniem byłoby zezwolenie na formatowanie treści komentarzy, zwłaszcza w grupach. Wielokrotnie musiałem korzystać z pomocy zewnętrznych serwisów aby przesłać komuś kilka linijek kodu. Dodanie obsługi Markdowna w komentarzach rozwiązałoby (po części) ten problem i umożliwiałoby na szybszy podgląd proponowanej pomocy.
Autorem logo Markdown jest Dustin Curtis. Logo udostępniane na licencji CC0 1.0.